
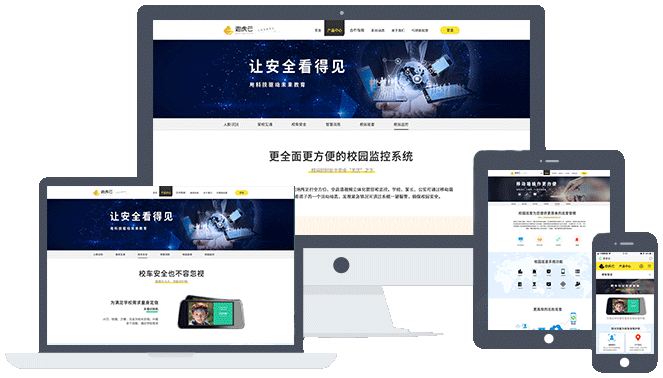
PC电脑端
笔记本端
IOS端
安卓端
PAD端
微信端
移动网页端
小程序端






响应式网站设计可以自动侦测设备屏幕的大小,对网站的内容和布局灵活调整,让网站在任何设备上都有令人惊艳自适应显示效果。换言之,无论使用什么设备,响应式网站都可以给访问者最好的用户体验。结合CSS3带来神奇的动态载入效果,将使您的网站更显高端大气!

响应式网站能自适应各种手持终端设备,同时奥夫对设计的响应式网站模板代码架构精简,模板进行SEO优化处理。更好的用户体验和流畅的网站浏览效果迅速提升网站的搜索引擎排名,奥夫采用纯静态html网页结合网站伪静态带给您网站非凡的搜索引擎SEO优化效果!

网站的内容不是越多越好,做有效减法,才能更准确有效。从横向导航,纵向导航,内容主次多维度规划设计。根据企业性质,规划网站功能与内容贯穿,用最少的文字,表达更直接的主张。让内容更具有可读性。

注重用户体验、行为、KV、视觉锤、icon视觉形象统一,根据用户行业特征,产品属性制定网站风格,色彩运用:主色调、点缀色,辅助色调、过渡色,文字色调、图片修饰色,视觉过渡色、中和色。将品牌VI元素融入网站视觉设计中,打造独立品牌官网形象,触发按钮、动画场景多图层设计,交互过程强调简约不繁琐,具有较强带入感。